As part of my User Experience (UX) & User Interface (UI) Design intensive diploma, I created a digital solution that helps transgender individuals identify trans-friendly businesses to reduce the health-harming discrimination they face in public spaces. As a UX team of one, I took the project from secondary and primary research to UI Design, Brand Development, and Marketing, and all the way through to developing a UI library and future-proofing.
8 weeks
End-to-End UX & UI Designer
Solo
iOS
Design Thinking is a user-centered problem-solving approach that involves empathizing with users, defining the problem, ideating potential solutions, creating a prototype, testing it with the users, and iterating whenever needed. The Design Thinking method was immensely helpful in creating a product that actually fits my user’s needs. Below you will see my approach to this design challenge organized by the 5 steps of the Design Thinking method.

While acceptance of the LGBTQ+ community has grown over time, queer folks continue to struggle with feeling safe from discrimination when visiting public spaces, especially those to which they have never been. Currently, there is a deficit of resources aimed at LGBTQ+ folks to help them identify queer-friendly public spaces. At the moment, knowledge of which businesses to avoid and which to embrace gets transmitted primarily by word of mouth, which presents an opportunity for digital intervention.


• I believe my users have a need to easily identify where they are likely to experience discrimination.
• These needs can be solved with an app that provides feedback on interactions with businesses.
• The #1 value a user wants to get from my app is feeling more confident/peace of mind about where they go.
• People have not heard of digital solutions like this.
• People know where to avoid based primarily on word of mouth/anti-recommendations.
• While users know of the mental health implications of discrimination (such as anxiety) they don’t realize the physical health implications.
• Every person has experienced some kind of discrimination over the last year due to their gender identity.
I believe that people who identify as trans want to avoid health-harming discrimination from public spaces, but do not have a reliable, systematic approach to do so.
I will know I am right when I see that at least 2 out of 3 interviewees state that their only way of avoiding bad businesses is by word of mouth.
While the secondary research came from highly respected & credible sources, there might be differences in the people studied and real-life users. To get a better understanding of people’s emotions, thoughts, and behaviors I needed to conduct decontextualized primary research (research where the users will not be interacting with the digital solution). I spoke with potential users directly by way of interviewing them.
To make sure I am creating a solution for the people that will benefit the most, I will need to pre-screen my interviewees. Specifically, I sought to interview people who:
· Identify as transgender, nonbinary, gender-nonconforming, genderqueer, or agender.
· Are over 18 years old
· Live in the United States
· Regularly interact with businesses/public spaces (Qualified by “has visited a new public space over the past 6 months”)
Here are the types of questions I asked them:
· Have you moved often?
· I asked about moving, because people who have had to move will have more experience with identifying new businesses and public spaces to interact with
· Are you a business owner? (Owning a business could change the interviewees’ perspective on the topic)
To capture their responses, I used the transcribing software Otter.Ai, which allowed me to be fully present during the interview to capture the interviewees sentiments.
After reading through the transcripts from each interview I wrote out every point into a sticky note and categorized that information into pain points, behaviors, motivations and irrelevant information. Then, after carefully reading through every note once more, I started to notice patterns in what was said.
Most decisions in where to go/shop/spend time come down to a matter of safety.
The type of people that work at a business and the type of people that currently spend their money at that business are important signifiers on whether the space is queer-friendly.
Validation from other trans folks via a recommendation is a huge factor in accessing a business’ queer-friendliness.
Trans folks prefer to interact with small businesses, rather than with big corporations, because the LGBTQ+ support feels more genuine when it comes from small businesses.
After talking to transgender individuals, I was able to validate my assumptions and hypothesis, and refine the direction of my solution by creating a more targeted HMW statement:
How might we make trans people feel safer when interacting with new businesses in order to maintain their mental and physical health?
Along with the revised HMW statement, I was able to create a persona, Aura Colby, who represents my target users for me to refer to, whenever making design decisions.

“I always have to look out for little things, like gendered language on a menu, because I associate that with people who might cause me harm. I have to think, ‘Is this the type of place where someone might call the cops on me if I use the “wrong” bathroom?’”
Makeup Artist
Woman
26 years old
Albuquerque, NM
Aura came out as trans 3 years ago and has been presenting more feminine since. Aura will be moving to Columbus, Ohio to work full time as a makeup artist and is worried about building her network of friends from scratch. She will also need to figure out queer-friendly spaces in the new city, because she still gets misgendered often and is worried it can lead to her experiencing violence.
• Is attracted to places that have visible support for queer people.
• Needs to know what spaces are safe for trans women.
• If another transwoman recommends a place, she will definitely go there.
• She often gets called “sir” or “he”, which can really worsen her gender dysphoria.
• Hates performative allyship from corporations that are only queer-friendly on paper.
• Really likes vintage records and visits records stores to buy new vinyls every month.
• Gets her eyebrows done bi-weekly.
Based on the selected user stories I created a visual representation of the steps that Aura will take to complete the specified task. This is known as a Task Flow Diagram. Below you will see this diagram with Aura’s goals (represented by the user stories) in trying to find a local gym. In this task flow, you will see Aura looking up a gym she heard about and trying to see more information about the business and what the patrons look like, to make a decision on whether or not to visit it.

In order to brainstorm and sketch screens corresponding to the task flow, I searched through different apps and picked out details that I want to incorporate into my design. For example, I used this layout of the search input field with the filtering option from Uber Eats when I sketched my search field.
View the full inspiration board


To test the usability of my designs I recruited 5 people and gave them 4 tasks to complete.
 View Testing Documentation
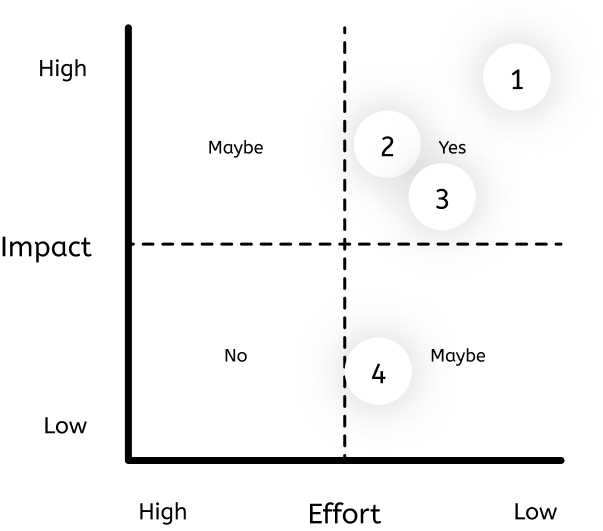
View Testing Documentation1. Prototype the “Patrons” photo folder on the GYM Z Profile Screen to send the user to the patrons Image Gallery.
2. Add more information about what “Ties with Anti-LGBTQ+” means.
3. Fix the prototype to open the GYM Z Profile Screen from the top, rather than from a lower scrolled position.
4. Add more information about what is an incident.

In order to anchor my brand identity exploration, I started by listing out some adjectives that represent what my users wish to feel (focusing on the ones on the right). Some of these words were taken directly from interviews (like welcoming and safe) and others were extrapolated from what interviewees expressed (like compassionate and affirming).

Calm
Empowering
Informative
Smart
Welcoming
Affirming
Progressive
Supportive
Empathetic
Compassionate
Understanding
Social
I extracted swatches from the mood board that conveyed a friendly, calm & modern tone. I chose the yellow color, because it aligned very well with the keywords, given that it is associated with sunshine, happiness, and warmth in most western cultures, as well as because it does not have any gendered connotations. For the typography, given that I was designing for iOS because of my users’ familiarity with it, I chose to use the iOS native typography, SF Pro Display, to additionally provide my users with a familiar environment.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
In order to consider the future of my app, I used the Artefact Group’s Tarot Cards of Tech to consider different questions in regards to the impact my app would have. I chose “The Catalyst” card, which asks the following questions:
• How might cultural habits change how your product is used? And how might your product change cultural habits?
• What context would an alien from outer space need to use or understand your product?
• What social norms, etiquette, or traditions could change because of your product?
These questions raise very interesting points that the success or at least mass usability of this app is predicated on queer-intolerant behavior being a normal part of society. When thinking about “an alien from outer space” the first thing that would need to be explained is that feeling safe and welcome is not a given for most transgender individuals. If cultural habits were to change, and transgender individuals became normalized, then the need for my product would (thankfully) disappear.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.